Introducing Custom Navigation Links
The interconnected online presence of businesses and their documentation is essential for enhancing user experience. Features that are designed to simplify navigation and improve usability in any documentation greatly enhance the ease of understanding the product. Portle offers the Custom Navigation Links feature to cater to this need.
Who can benefit from the Custom Navigation Links Feature and how?
Any company that relies on digital properties for customer acquisition or daily operations benefits from this feature. It allows businesses to connect their digital properties with customer-facing documentation, making it simple for users to navigate through essential resources. For example, good API documentation pages such as Stripe have interconnected their digital properties such as document pages and support pages to enhance the user experience of their developer documentation.
What is the Custom Navigation Links Feature?
Custom Navigation Links is a feature that allows businesses to connect their digital properties with their customer-facing documentation. These links act as an extension of a company’s digital properties, making navigation simple and ensuring users have easy access to essential resources.

Using Custom Navigation Links in Portle
Adding custom navigation links in Portle is a simple and straightforward process. Simply follow the interface to add, remove, and customise navigation links according to your preferences. Portle’s user-friendly platform makes managing navigation links feel like a breeze.
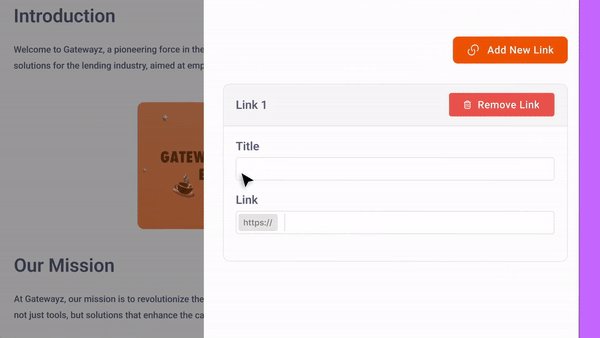
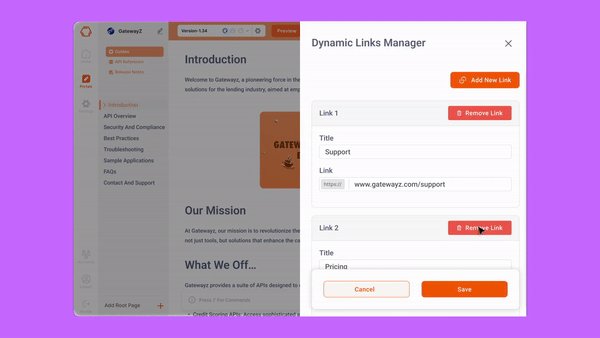
1) To add a link, begin by clicking on the “Place a new link” or gear icon. Now, simply click on the “Add New Link” button.

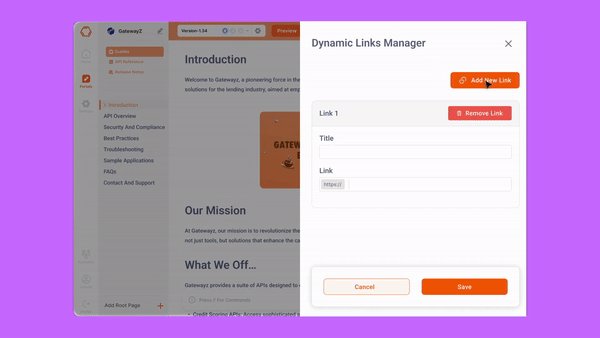
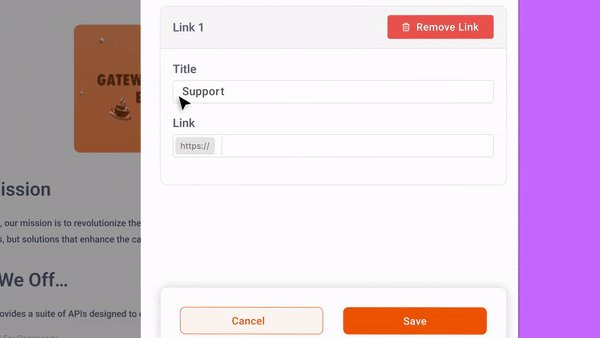
2) A new link editor will appear, allowing you to add the title name and link to create a new navigation link.

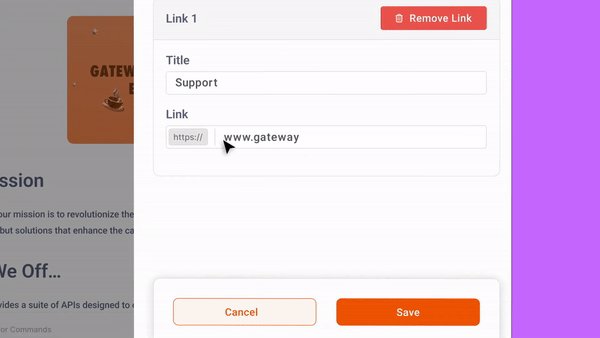
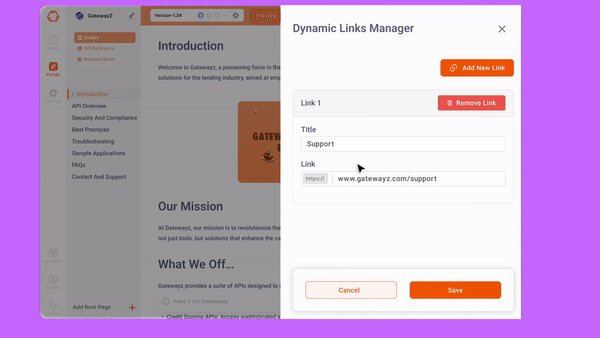
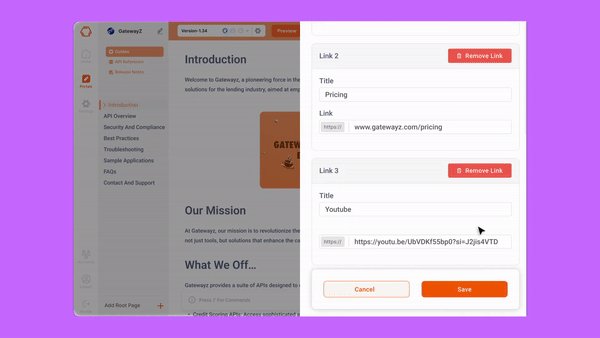
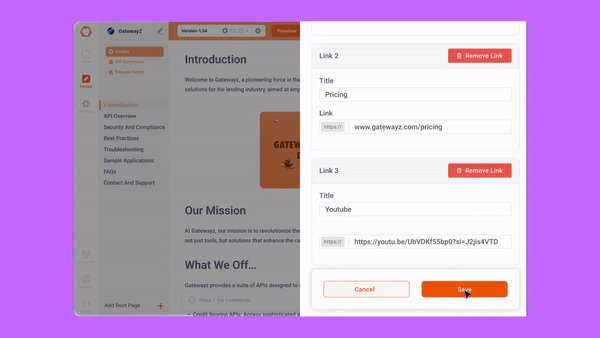
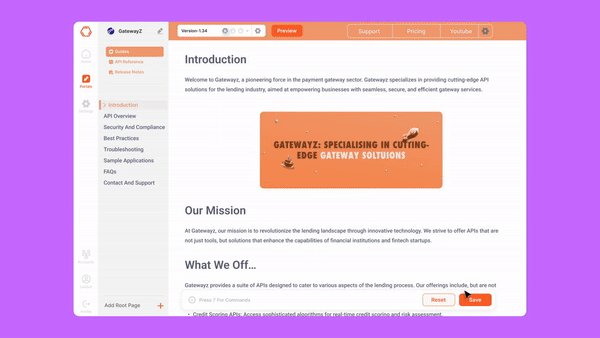
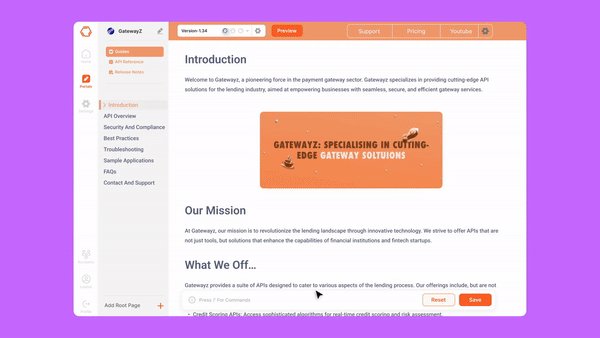
3) Enter a name, add a valid link, and hit save. These navigation links will now be visible in the top bar.

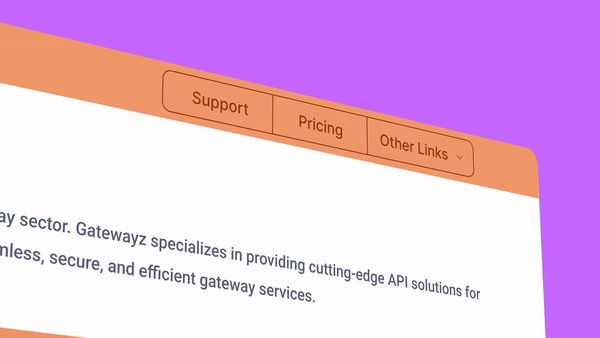
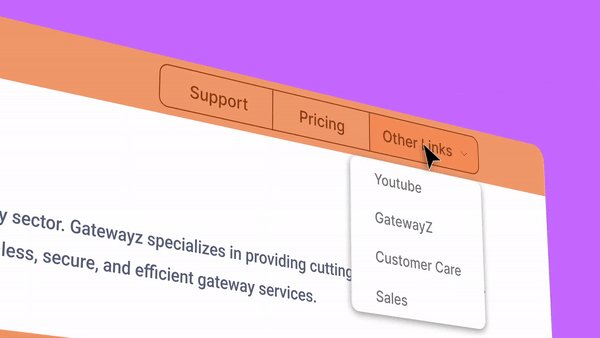
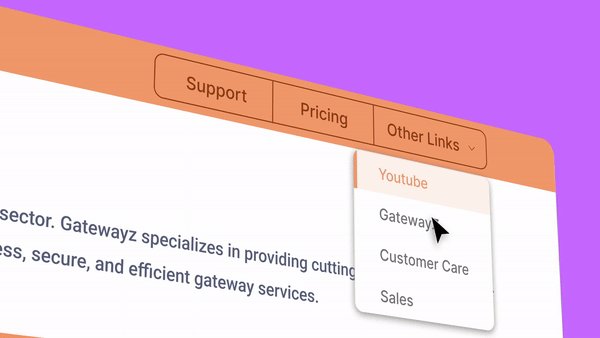
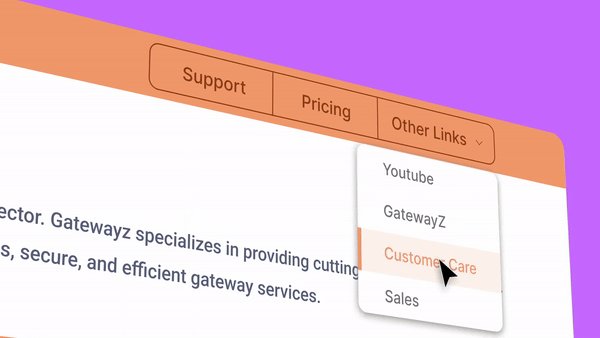
4) Similarly, you can add any number of links to the Custom Navigation Links manager. When the number of links exceeds three, a dropdown containing all generated links appears. Keep in mind that the position of these links will be determined based on the hierarchy in which they were added.

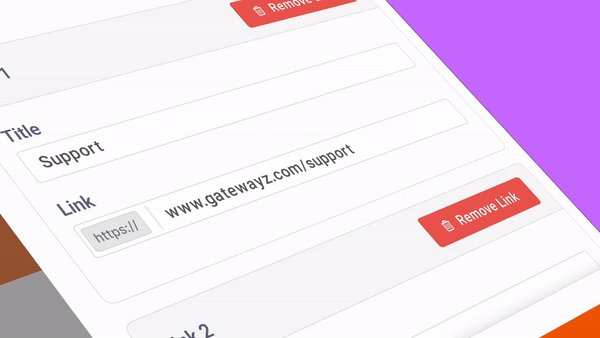
5) To delete links, go to the custom navigation links manager. For the link you want to delete, click the delete button.

6) To edit any links or names, go to the links manager and edit the input field directly, then click save.
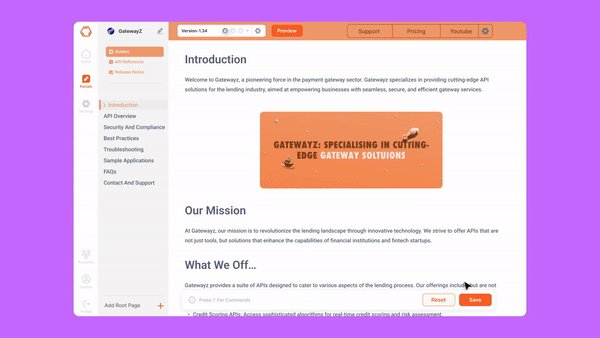
Portle’s custom navigation links are designed with aesthetics and user experience in mind. You’ll notice how elegant and organised this feature looks. There’s also an option to customise the appearance of the links in end-user documentation.
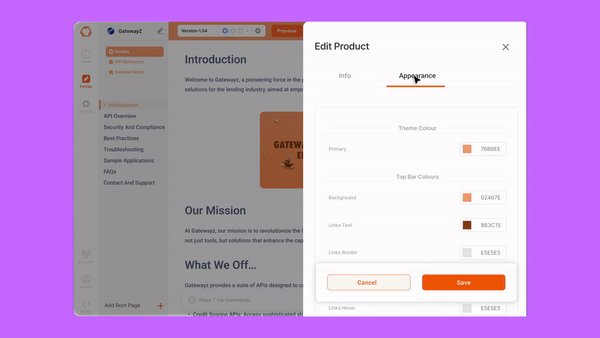
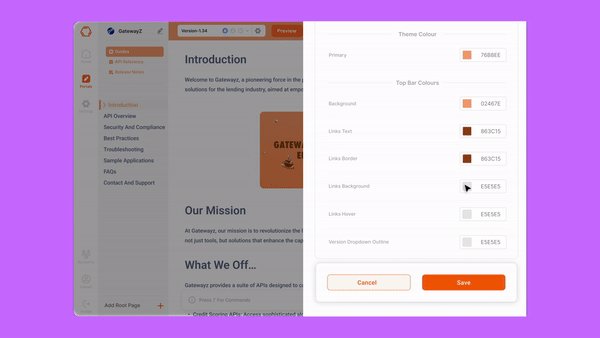
To customise the look of the links, go to the “Product” settings, and under appearances, you can customise the look of custom navigation links. Users have the option to change/customise the colours of Link text, Link border, Link background, hovering state, and version dropdown outline.

Using this feature, users can fully customise the appearance of these navigation links with no restrictions. There can be countless combinations of colours, giving users flexibility in achieving the desired style or feel for their documentation.
Whether you want your documents to look bold, stand out, modern, or simply follow your brand guidelines, with these customisable links, the sky is the limit.

Conclusion
In conclusion, Custom Navigation Links are a valuable feature for any company relying on digital properties for customer acquisition or daily operation. By connecting digital properties with customer-facing documentation, businesses can enhance the user experience and ease the access to essential resources. With Portle, our goal is to make documentation as easy and user-friendly as possible, reducing the need for manual guidance and encouraging a more efficient documentation process.

